WordPress sitenizde birden fazla editörünüz varsa bunu uygulamanız en iyisi olucaktır. Hem SEO açısından hemde sitenizin editörleri açısından iyi olucaktır.

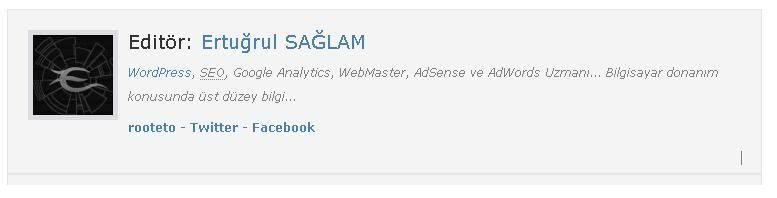
Her içeriğin en alt kısımda yorumların hemen üzerinde yazıları yazan kişi hakkında kısa biyografi twitter ve facebook adresi eklemek çok kolay. Ben bir çok eklenti ve farklı kodlar denedim ancak en güzelini kendimde biraz ekleyerek güzelleştirdim 🙂
Şimdi uygulama sırasına geçelim.
Yazar Biyografisi
Başlamadan önce Notepad++ programını açın yoksa indirin 🙂
İlk olarak style.css dosyasına alttaki kodu ekleyin.
/* Editör kutusu */
#author-info { background: #eee; padding: 10px; margin: 10px 0 0 0; font-size:12px; overflow: auto; }
#author-font { font-size:19px; }
#author-image { float: left; margin: 0 10px 5px 0; border: 5px solid #DCDCE1; }
Editör kutusu için arka plan rengini değiştirebilirsiniz bunun için renk kodlarını aşağıdaki linkten bulabilirsiniz. Arkaplan kodu “backgorund: #eee” buradakini değiştirirseniz arka plan rengi değişir.
Kullandığınız temanın funcstion.php dosyasını açın ve alttaki kodu uygun bir yere yerleştirin.
// Twitter, Facebook ve Erkek-Kadın Profilleri.
function add_twitter_contactmethod( $contactmethods ) {
// Twitter ekle
$contactmethods['twitter'] = 'Twitter';
// Facebook ekle
$contactmethods['facebook'] = 'Facebook';
// Erkek-Kadın Profili ekle
$contactmethods['sex'] = 'Sex(m/f)';
return $contactmethods;
}
add_filter('user_contactmethods','add_twitter_contactmethod',10,1);
Daha sonra single.php dosyasını açıyoruz ve editör kutusunun nerede görünmesini istiyorsak oraya ekliyoruz alttaki kodu.
<div id="author-info">
<div id="author-image">
<a href="<?php the_author_meta('user_url'); ?>"><?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?></a>
</div>
<div id="author-font">Editör: <a href="<?php the_author_meta('user_url'); ?>" rel="nofollow" target="_blank"><?php the_author_meta('first_name');?> <?php the_author_meta('last_name');?></a></div>
<div style="line-height: 2;">
<p><em><?php the_author_meta('description'); ?></em></p>
<b><?php the_author_posts_link(); ?></b>
<?php
if(get_the_author_meta('facebook') || get_the_author_meta('twitter')){
if(get_the_author_meta('sex') == "m"){
?>
<p>
<?php
}
if(get_the_author_meta('sex') == "f"){
?>
<p>
<?php
}
if(get_the_author_meta('twitter')){
?>
<a rel="nofollow" href="http://twitter.com/<?php the_author_meta('twitter'); ?>" target="_blank"><b> - Twitter</b></a>
<?php
}
if(get_the_author_meta('facebook') && get_the_author_meta('twitter')){
?>
<?php
}
if(get_the_author_meta('facebook')){
?>
<a rel="nofollow" href="http://facebook.com/<?php the_author_meta('facebook'); ?>" target="_blank"><b> - Facebook</b></a></p>
<?php
}
}
?>
</div>
</div>
SEO Optimizasyonu
Altta verdiğim kod sayesinde rel=”author” kodunu uygulamış oluyorsunuz. Bu sayede arama motoru tarafından gönderilen örümceklerin hepsine bu yazının editörü benim demiş oluyorsunuz. İlerleyen zamanlarda Google arama motorunda arama yaptıktan sonra Plus profili görüntülemeyi göstereceğim.
<?php the_author_posts_link(); ?>
Kaynak: Adding About the Author Box Below each Post in WordPress